반응형
Xcode에서 벡터 이미지 사용하기
Apple 개발툴인 Xcode에서 벡터 이미지를 사용할 수가 있습니다.
기존에 사용하던 @1x, @2x, @3x 이미지 파일(.png) 대신에 벡터 이미지를 사용하면 리소스 용량을 줄일수가 있습니다.
Xcode에서 사용가능한 벡터 이미지는 PDF 파일과 SVG 파일이 있으며, 사용 조건은 다음과 같습니다.
| 종류 | 사용조건 | 파일 크기 |
| Xcode 6, iOS 8, Mac OS 10.9 이후 | 작음 | |
| SVG | Xcode 12, iOS 13, iPad OS 13, Mac OS 10.15 | 가장 작음 |
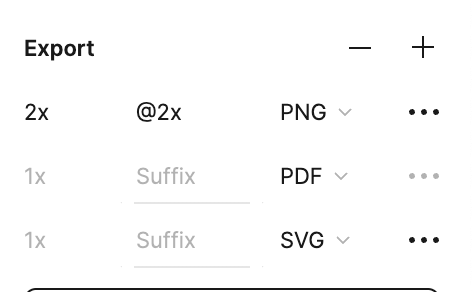
현업 개발에서 주로 사용하는 Zeplin이나 Figma에서 이미지를 다운로드 또는 Export 할 수 있습니다.


Xcode에서의 사용법은 간단합니다.
Assets에 파일을 넣고 Inspecters > Attributs에서
* Scales를 Single Scale로 설정만 해주면 됩니다.
* Resizing의 Preserve Vector Data를 체크해주면, 벡터 이미지를 저장해서 다양한 크기로 사용할때 효과적이지만, 앱의 용량이 커지게 됩니다.

반응형
'iOS > Tip' 카테고리의 다른 글
| Swipe Back 사용하기 (0) | 2022.11.09 |
|---|---|
| iOS Localizable with Code (0) | 2022.11.02 |
| iOS Locale code (0) | 2022.10.12 |
| WebSockets on iOS using URLSessionWebSocketTask (0) | 2022.08.08 |
| App Version 비교하기 (0) | 2022.06.30 |
| 아이폰 잠금(비밀번호 설정) 여부 확인 (0) | 2022.02.09 |
| 앱 실행시 슬립모드 방지 (0) | 2022.02.09 |
| iOS 버젼별 호환 가능한 iPhone 모델 (0) | 2021.09.13 |




