Hacking with Swift 사이트의 강좌 번역본입니다.
[원문 : https://www.hackingwithswift.com/quick-start/swiftui/swiftui-tutorial-building-a-complete-project]
SwiftUI tutorial: Building a complete project
[동영상 강좌 : https://youtu.be/nc-n5Gc8wN0]
단일 프로젝트에서 많은 기능들을 수행하도록 설계된 완전 무료 SwiftUI 튜토리얼입니다. UIKit에 대해 기존에 프로그래밍 경험이 있는 사람을 대상으로 하지만, 거의 대부분 자세히 설명되어 있기에 처음해보는 사람도 따라할 수 있습니다.
우리가 만들 프로젝트는 iDine이고, 메뉴 목록을 보여주고 주문하는데 도움이 되는 식당 앱입니다. SwiftUI로 작업하는 방법에 대한 좋은 토대가 되도록 가능한 많은 다른 기술들을 다루기위해 프로젝트를 구체적으로 설계했습니다. 물론, 실제 프로젝트도 동시에 만들고 있습니다 - 바빠질 것입니다!
사전 경고: SwiftUI로 실수하기 정말 쉽고, 현재 컴파일러에서 발생된 오류는 도움이 되지 않습니다 - 실제로 23번 라인(line)에 문제가 있을때 8번 라인에 문제가 있다고 하거나, 오류가 적절한 라인에 있을때 가끔씩 모호하다고 합니다. 이러한 문제들은 현재로써는 완벽하게 정상입니다.
시작하려면, Xcode에서 iDine이라는 새로운 iOS 프로젝트를 만들고, Single View App templeate를 선택하고 User Interface용으로 SwiftUI를 선택합니다.

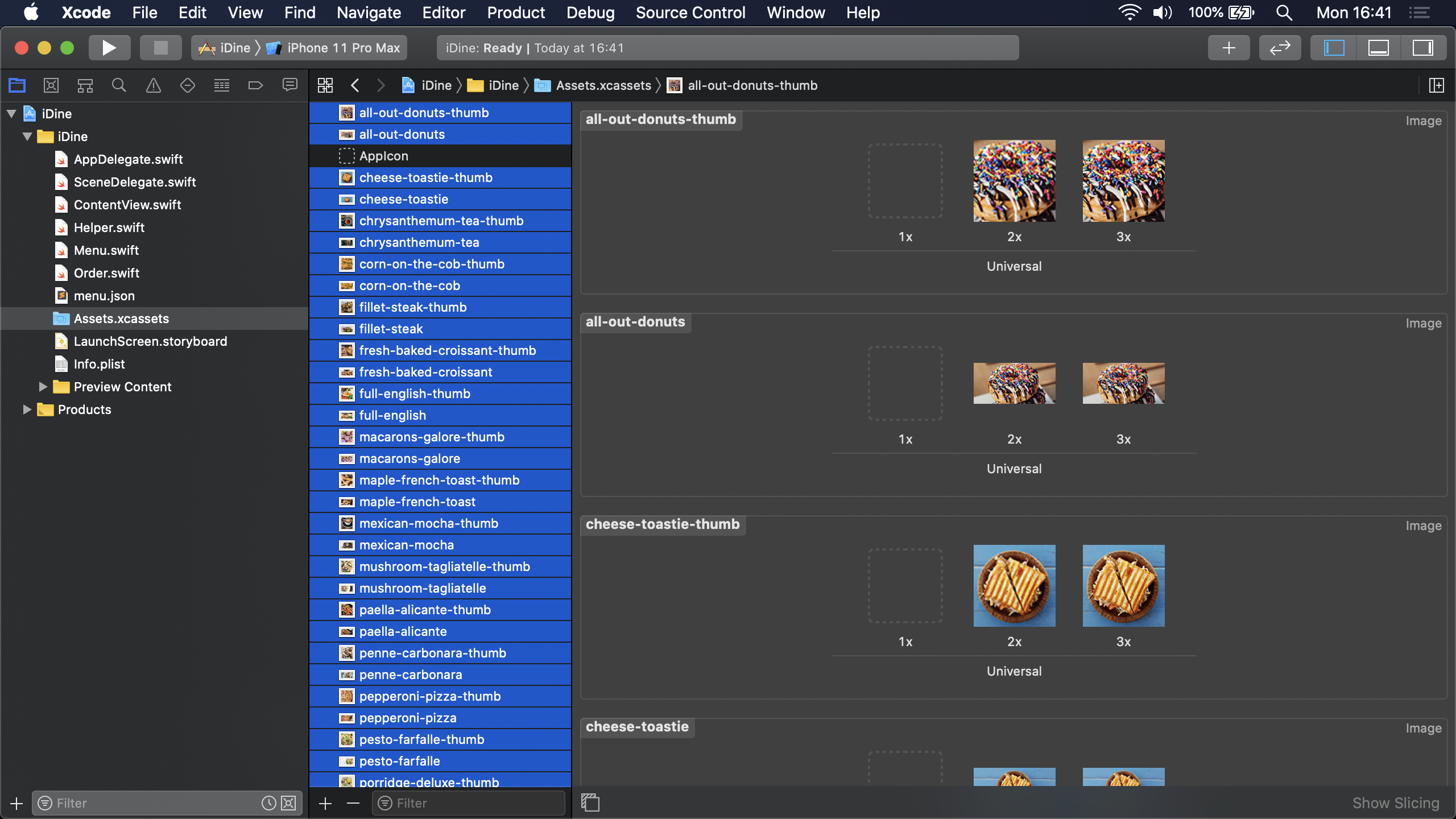
프로젝트에 제공되는 꽤 많은 자산(assets)을 시작하기 전에 복사해야 합니다. 이 프로젝트에 대한 모든 자산(assets)이며, 여기에서 다운로드 할 수 있습니다.
다음과 같이 프로젝트에 복사해 주세요.
- project navigator에 Helper.swift를 드래그하세요. 여기에는 번들(bundle)에 있는 Codable 데이터를 쉽게 디코딩할수 있는 도움이 되는 확장을 포함하고 있습니다. 이는 iOS 13 이전의 것이므로, 여기에서 다루지 않습니다.
- project navigator에 Order.swift와 Menu.swift을 드래그하세요. 이것들은 앱에서 데이터를 저장하는데 사용하는 사용자정의 타입입니다.
- project navigator에 menu.json을 드래그하세요 - 식당에서 제공하는 모든 메뉴를 설명하고, MenuSection과 MenuItem의 인스턴스로 디코딩될 것입니다.
- 이미지 디렉토리의 컨텐츠들을 asset catalog로 드래그해서, 우리가 필요한 사진 모두를 가지고 있습니다.

좋습니다. 이제 준비가 끝났습니다!
'Dev Study > SwiftUI' 카테고리의 다른 글
| Displaying a detail screen with NavigationLink (0) | 2019.11.07 |
|---|---|
| Polishing designs with fonts and colors (0) | 2019.11.06 |
| Composing views to create a list row (0) | 2019.11.06 |
| Building a menu using List (0) | 2019.11.06 |
| SwiftUI를 사용해서 Apple 로그인하기(Sign in with Apple using SwiftUI) (0) | 2019.10.08 |
| How to Create a Splash Screen With SwiftUI (0) | 2019.09.06 |
| Interfacing with UIKit (0) | 2019.08.13 |
| Working with UI Controls (0) | 2019.08.13 |




