Hacking with Swift 사이트의 강좌 번역본입니다.
[원문 : https://www.hackingwithswift.com/quick-start/swiftui/displaying-a-detail-screen-with-navigationlink]
Displaying a detail screen with NavigationLink
[동영상 강좌 : https://youtu.be/UBjIjtP8MzM]
메뉴 항목을 텝할때, 자세한 정보를 보여주는 상세 뷰를 가져오고자 합니다. 이미 ContentView 안쪽에 네비게이션 뷰가 있으므로, NavigationLink라는 새로운 뷰 타입을 사용할 수 있습니다. (어떤 종류를 보여줘야 할지에 대한) 목적지(destination)를 지정해야하고 클로져 안쪽에 모든 링크를 제공합니다.
실제로, 우리가 지금까지 사용했던 모든 다른 컨테이너와 비슷하므로, 바로가기로 사용해봅시다: 단 1분 만에 상세 뷰를 보여줄 것이며, 일반 텍스트 뷰를 자리표시자(placeholder)로 사용할 수 있습니다.
이것을 ItemRow에 있는 body프로터티의 모든 기존 컨텐츠 주위에 넣으세요.
NavigationLink(destination: Text(item.name)) {
// existing contents…
}이것은 전체 행이 항목의 이름이 목적지로된 네비게이션 링크입니다.
지금 앱을 실행하는 경우에 2가지 중요한 차이점을 알게 될 것입니다.
- SwiftUI가 기본적으로 올바른 동작을 제공하기 때문에, 모든 행의 오른쪽 가장자리에 회색 표시가 나타납니다.
- 항목을 탭할때 여러분이 선택한 항목의 이름을 알려주는 새로운 화면이 나타납니다.
이 같은 원시(raw) 뷰를 제공하는 것은 사용자 인터페이스를 만드는 시간을 아껴줍니다!
물론, 더 많은 것을 원합니다 - 멋진 큰 그림, 음식에 대한 세부사항, 등등. 새로운 SwiftUI 뷰를 만들기 위해 Cmd+N을 누르고 ItemDetail.swift라고 입력합니다.
ItemRow처럼, 메뉴 항목을 전달하고 프로퍼티에 저장해야 하므로, ItemDetail에 다음과 같이 추가합니다.
var item: MenuItem예제 항목을 사용하기 위해서 미리보기 코드를 업데이트 해야 하므로, 다음과 같이 수행할 수 있습니다.
static var previews: some View {
ItemDetail(item: MenuItem.example)
}목록 행과 마찬가지로, 간단하게 시작해서 잘 동작할때까지 반복할 것입니다.
우선, ItemDetail뷰의 간단한 버젼은 항목의 이미지와 설명, 상단에 제목이 있습니다.
struct ItemDetail : View {
var item: MenuItem
var body: some View {
VStack {
Image(item.mainImage)
Text(item.description)
}
.navigationBarTitle(item.name)
}
}동작하는 것을 바로 볼수 있도록, ItemRow.swift에 있는 NavigationLink를 업데이트해서 선택된 항목으로 ItemDetail뷰를 보여줍니다.
NavigationLink(destination: ItemDetail(item: item)) {이제 코드를 실행하면서, 동작으로 세부화면이 보여지는 것을 볼수 있습니다.
미리보기가 네비게이션 뷰에 있는 것을 알지 못하기 때문에 상단에 제목이 표시되지 않습니다. 이를 고치기 위해서, 다음과 같이 미리보기를 변경할 수 있습니다.
struct ItemDetail_Previews: PreviewProvider {
static var previews: some View {
NavigationView {
ItemDetail(item: MenuItem.example)
}
}
}
실시간으로 코드가 변경되는 것이 아닙니다 - 이것은 단지 변경된 미리보기 입니다.
약간의 레이아웃 이슈가 있는 상세 뷰를 볼수 있으며, 그것들을 고쳐봅시다.
우선, Apple이 사용자 인터페이스의 최상단 화면에만 해당 스타일을 사용하도록 권장하기 때문에, 네비게이션 바 제목이 크지 않아야 합니다. 다음과 같이 navigationBarTitle() modifier에 또 다른 매개변수를 추가해서 고칠 수 있습니다.
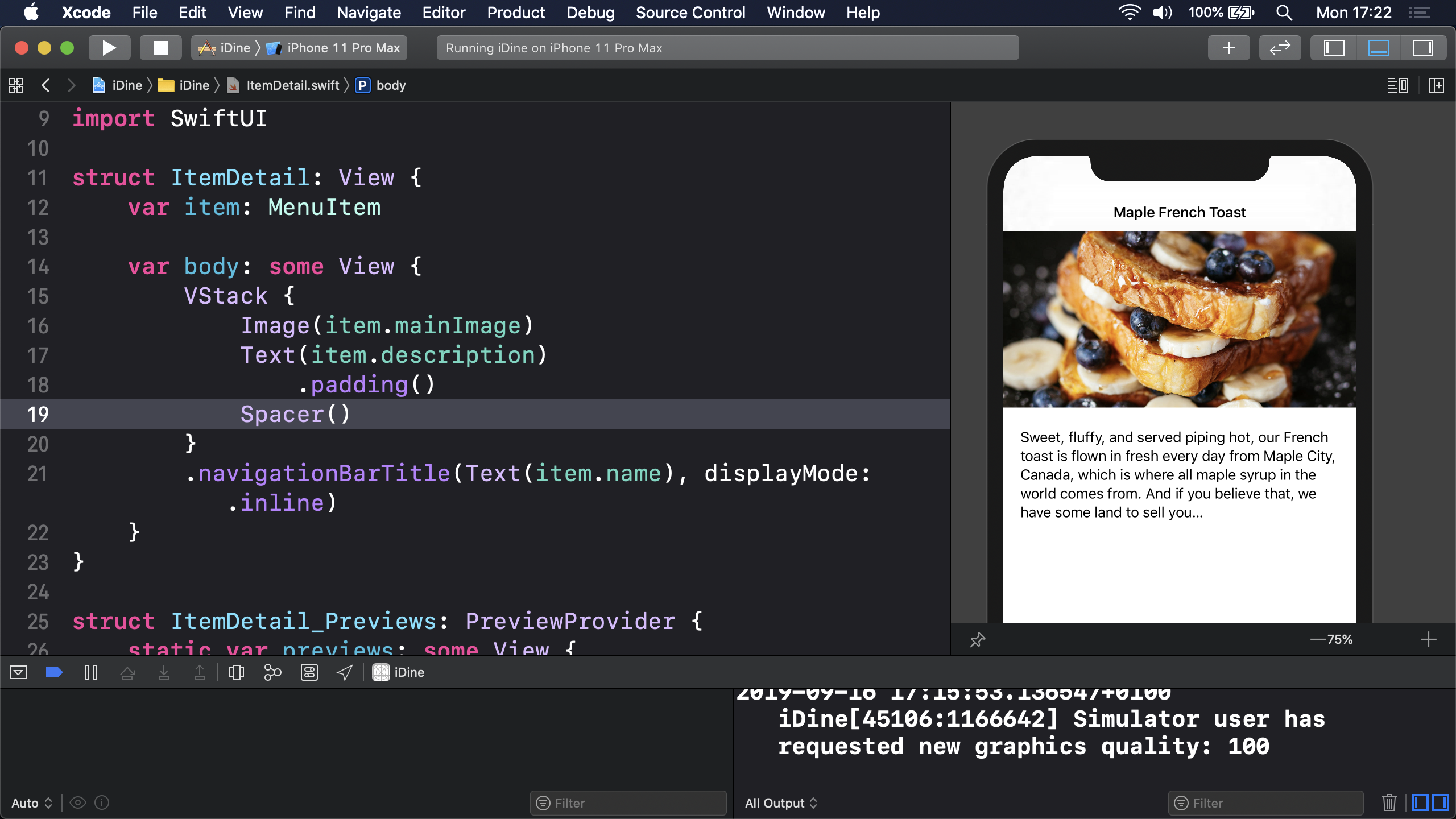
.navigationBarTitle(Text(item.name), displayMode: .inline)
팁: SwiftUI를 사용해서 네비게이션 바 제목에 간단한 문자열을 사용할수 있었지만, 지금은 구체적으로 요구하고 있기에 Text 뷰에 제목 문자열을 래핑(wrap)해야 합니다.
두번째, 이미지를 가장자리로 가는 것은 좋아보이고, 설명 텍스트가 가장자리로 가는 것은 좋아보이지 않습니다. 다음과 같이 padding() modifier을 추가해서 고칠 수 있습니다.
Text(item.description)
.padding()
padding() modifier를 사용해서 패핑(padding) 원하고 얼마만큼을 지정하지만, 매개변수가 없으면 모든 가장자리부분에 패딩이 적용됩니다. 어느 정도 적용되는지는 상황에 따라(사용중인 장치에 따라) 다르지만, 일반적으로 좋아보입니다.
세번째, 우리 눈이 정보가 상단에 정렬되는 것을 보고 있기때문에, 컨텐츠를 수직 중앙에 배치하는 것이 이상해 보입니다. 이를 고치기 위해서 항목 설명 바로 뒤에, 또 다른 Spacer()를 사용할 수 있습니다.
Image(item.mainImage)
Text(item.description)
.padding()
Spacer()

좋아 보이지만, 음식사진을 찍은 사람의 이름을 보여줄 방법을 찾아야 합니다. 사진 아래나 alert 안쪽에 넣을 수 있지만, 하단 우측 모서리에 있는 이미지 위에 넣는게 더 좋은 생각입니다.
여러분은 이미 수평과 수직 스택(HStack과 VStack)을 사용했지만, SwiftUI는 뷰의 중첩을 처리하는 ZStack이라는 세번째 옵션을 제공합니다. 여기에서 사용하기 위해서, 다음과 같이 기존 이미지를 교체하세요.
ZStack {
Image(item.mainImage)
Text("Photo: \(item.photoCredit)")
}
이미지를 만들고나서 그 위에 텍스트를 올립니다. 텍스트 보기가 어려울 수 있으므로 명확하게 하기 위해 일부 modifiers를 적용해 봅시다.
Text("Photo: \(item.photoCredit)")
.padding(4)
.background(Color.black)
.font(.caption)
.foregroundColor(.white)
팁: padding()과 background() modifiers의 순서를 바꾸는 경우에 결과는 달라집니다. 순서가 중요합니다!
이제 더 잘 보이지만, 좋아보이지 않는 것을 볼수 있다는 의미입니다 - 우리 음식에서는 정말 안됩니다.
이를 고치기 위해서 라벨이 하단 우측 모서리에 있도록 ZStack에 정렬을 추가할 수 있습니다.
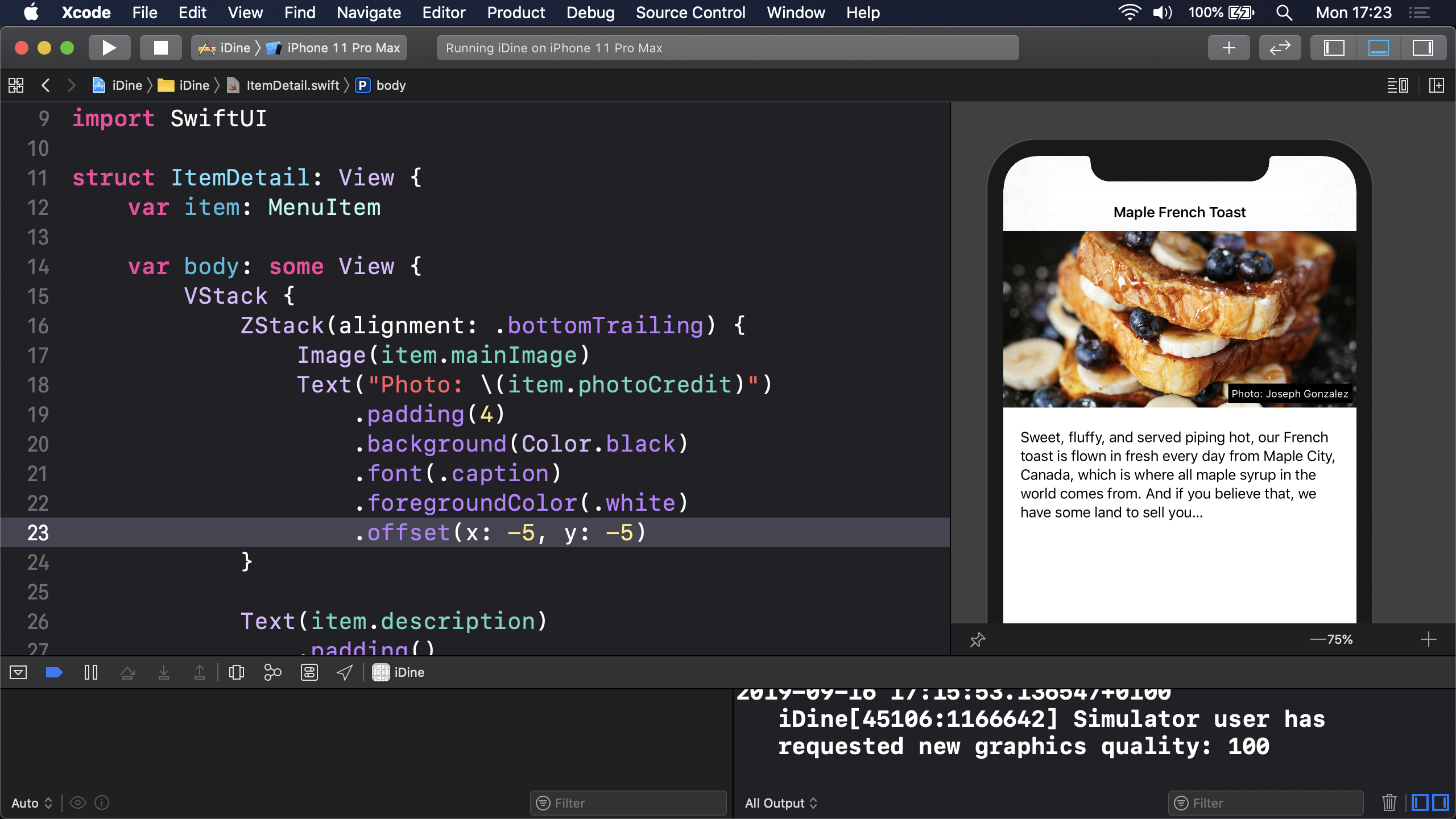
ZStack(alignment: .bottomTrailing) {
이미지에 사용자정의 오프셋을 적용할 수 있으며, 모서리부분에서 약간 위와 오른쪽을 잡아 당깁니다.
Text("Photo: \(item.photoCredit)")
.padding(4)
.background(Color.black)
.font(.caption)
.foregroundColor(.white)
.offset(x: -5, y: -5)
멋집니다.

'Dev Study > SwiftUI' 카테고리의 다른 글
| Bindings and forms (0) | 2019.11.08 |
|---|---|
| Adding TabView and tabItem() (0) | 2019.11.08 |
| Adding items to an order with @EnvironmentObject (0) | 2019.11.08 |
| Observable objects, environment objects, and @Published (0) | 2019.11.07 |
| Polishing designs with fonts and colors (0) | 2019.11.06 |
| Composing views to create a list row (0) | 2019.11.06 |
| Building a menu using List (0) | 2019.11.06 |
| SwiftUI tutorial: Building a complete project (0) | 2019.11.06 |




