Hacking with Swift 사이트의 강좌 번역본입니다.
[원문 : https://www.hackingwithswift.com/quick-start/swiftui/formatting-interpolated-strings-in-swiftui]
Formatting interpolated strings in SwiftUI
[동영상 강좌 : https://youtu.be/EdpM3DsL_J0]
좋습니다, 전체 주문수를 고쳐서 정확하게 만들어 봅시다. 타입에 팁의 값을 계산하는 totalPrice 계산 프로퍼티를 추가할 것이고, 주문에 대한 합계를 추가하고 해당 금액을 반환합니다.
CheckoutView에 다음을 추가해주세요.
var totalPrice: Double {
let total = Double(order.total)
let tipValue = total / 100 * Double(Self.tipAmounts[tipAmount])
return total + tipValue
}
이제 @State 프로퍼티가 변경될때마다 SwiftUI가 body프로퍼티를 다시 호출할 것임을 기억하세요. 결과적으로, 레이아웃 내에서 계산된 프로퍼티를 사용할 수 있고 세그먼트 컨트롤이 변경되면 자동으로 변경될 것입니다.
Section(header:
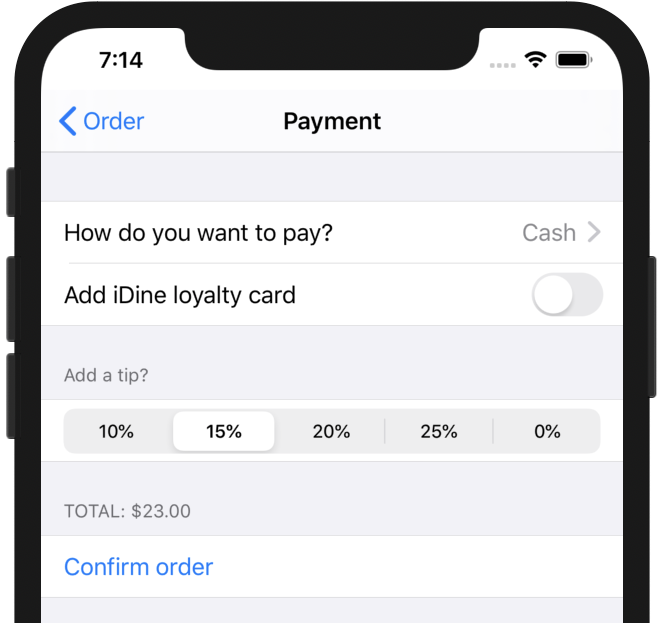
Text("TOTAL: $\(totalPrice)")
) {
이를 시도하는 경우에 다소 정확히 동작하는 것을 볼 수 있지만, 전체 가격이 포멧된 방법을 살펴봐야 합니다 - $23.000000은 음식을 구매할때 예상한 것이 아닙니다.

이는 Double을 문자열로 배치시켰기 때문에 발생하므로, Swift는 해당 숫자의 전체 값을 보여줍니다. 숫자의 포멧을 소수점 이하 2자리가 보이도록 하길 원하고, SwiftUI에서 특별한 문자열 끼워넣기를 제공해서 유용하게 사용할 수 있습니다. 위 코드를 다음에 오는 것으로 교체하세요.
Section(header:
Text("TOTAL: $\(totalPrice, specifier: "%.2f")")
) {
%.2f는 소수점 이하 2자리의 부동 소수점 숫자에 대한 포멧 코드이고, UI가 훨씬 나오 보일 것입니다. totalPrice를 NumberFormatter을 사용하는 것으로 변경해 보세요.

'Dev Study > SwiftUI' 카테고리의 다른 글
| How to create static labels with a Text view (1) | 2019.11.13 |
|---|---|
| What’s in the basic template? (0) | 2019.11.13 |
| Adding swipe to delete and EditButton (0) | 2019.11.13 |
| Presenting an alert (0) | 2019.11.13 |
| Two-way bindings in SwiftUI (0) | 2019.11.13 |
| Bindings and forms (0) | 2019.11.08 |
| Adding TabView and tabItem() (0) | 2019.11.08 |
| Adding items to an order with @EnvironmentObject (0) | 2019.11.08 |



