Hacking with Swift 사이트의 강좌 번역본입니다.
[원문 : https://www.hackingwithswift.com/quick-start/swiftui/adding-swipe-to-delete-and-editbutton]
Adding swipe to delete and EditButton
[동영상 강좌 : https://youtu.be/ATzBMXePITs]
앱을 완료하기 전에, 앱을 개선하는데 도움이 되는 약간의 변화 몇가지를 만들어 봅시다.
우선, 사용자가 주문을 보고 항목들 중 하나를 반대로 결정하는 경우에 어떻게 되나요? 현재는 항목들을 추가할 수 없지만, 삭제할 수도 없지만, 보수하기 어렵지는 않습니다.
UIKit에서 처럼, SwiftUI는 IndexSet을 사용하는 테이블에서 동작합니다 - 데이터가 있는 곳의 컬렉션입니다. 따라서, IndexSet을 받는 OrderView에 메소드를 추가할 수 있고 이를 주문배열에 있는 항목들을 삭제하기 위해 사용할 수 있습니다.
func deleteItems(at offsets: IndexSet) {
order.items.remove(atOffsets: offsets)
}
이를 SwiftUI로 연결하려면, 주문에 있는 메뉴 항목들을 보여주는 ForEach에 onDelete() modifier을 추가해야 합니다. 이 클로져는 삭제할때 실행될 수 있도록 허용하고, 해당 클로져는 반드시 IndexSet을 받고 해당 항목들을 삭제합니다 - 기본적으로 deleteItems(at:) 메소드가 하고 있는 것과 정확히 같습니다.
OrderView form에 있는 첫번째 섹션을 다음과 같이 수정하세요.
Section {
ForEach(order.items) { item in
HStack {
Text(item.name)
Spacer()
Text("$\(item.price)")
}
}.onDelete(perform: deleteItems)
}
사용자가 한번에 여러개의 항목들을 삭제하길 원하는 경우에, SwiftUI에서 쉽게 할 수 있습니다. 삭제를 처리하는 메소드를 방금 추가했으므로, 이제 네비게이션 바에 편집 버튼을 추가할 수 있고 SwiftUI가 나머지를 처리하도록 놔두세요. 정말로!
OrderView에 있는 .listStyle(GroupedListStyle()) modifier 뒤에 다음을 추가하세요.
.navigationBarItems(trailing: EditButton())
SwiftUI는 편집 버튼이 테이블을 편집과 비편집 모드간에 전환해야 하는 것을 이미 알고 있으며, Edit 와 Done 간에 제목을 바꿔야 하는 것도 알고 있습니다 - 무료로 시스템에서 기본 동작하는 또 다른 예제입니다.
2번째 업그레이드로 넘어갑시다: 사용자가 아무런 주문을 추가하지 않은 경우에 Place Order 버튼을 누를수 있는 이유는 무엇 때문인가요? 이는 말이 안되고, 이를 허용해서는 안됩니다. 따라서 이를 허용하지 않도록 합시다!
다음은 OrderView의 해당 부분입니다.
Section {
NavigationLink(destination: CheckoutView()) {
Text("Place Order")
}
}
주문에서 아무런 항목이 없을때, 비활성화하길 원합니다. 음, 다음과 같이, SwiftUI의 강력함 덕분에 disabled() modifier로 정확하게 그렇게 할 수 있습니다.
Section {
NavigationLink(destination: CheckoutView()) {
Text("Place Order")
}
}.disabled(order.items.isEmpty)
지금 앱을 실행하는 경우에 항목을 추가할수 있다는 것을 알게 되고, 주문화면으로 이동하고, 항목을 삭제하고, Place Order는 장바구니가 비어있을때 자동으로 비활성화 될 것입니다.
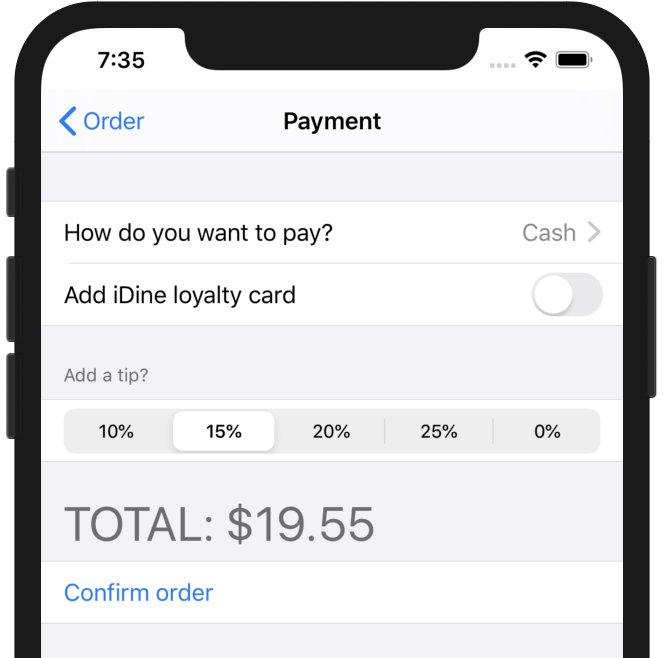
마지막으로, CheckoutView에 있는 주문 합계(total)를 보여주지만, 특별히 눈에 띄지는 않습니다. 마무리하기 위해서, 텍스트 크기를 키워줍시다.
Section(header:
Text("TOTAL: $\(totalPrice, specifier: "%.2f")")
.font(.largeTitle)
) {
훨씬 좋습니다!

'Dev Study > SwiftUI' 카테고리의 다른 글
| How to format text inside text views (0) | 2019.11.14 |
|---|---|
| How to style text views with fonts, colors, line spacing, and more (0) | 2019.11.14 |
| How to create static labels with a Text view (1) | 2019.11.13 |
| What’s in the basic template? (0) | 2019.11.13 |
| Presenting an alert (0) | 2019.11.13 |
| Formatting interpolated strings in SwiftUI (0) | 2019.11.13 |
| Two-way bindings in SwiftUI (0) | 2019.11.13 |
| Bindings and forms (0) | 2019.11.08 |



